AfterEffectsのレイヤースタイル機能、使っているでしょうか?
とても便利ですよね。
しかし特性を知っていないと意外なところで不具合が起きたりする事があります。
僕は10年ぐらいAfterEffectsを使っていますがいまだに
自分の備忘録も兼ねて注意点と対処法を挙げていきますので参考にしてみてください。
もくじ
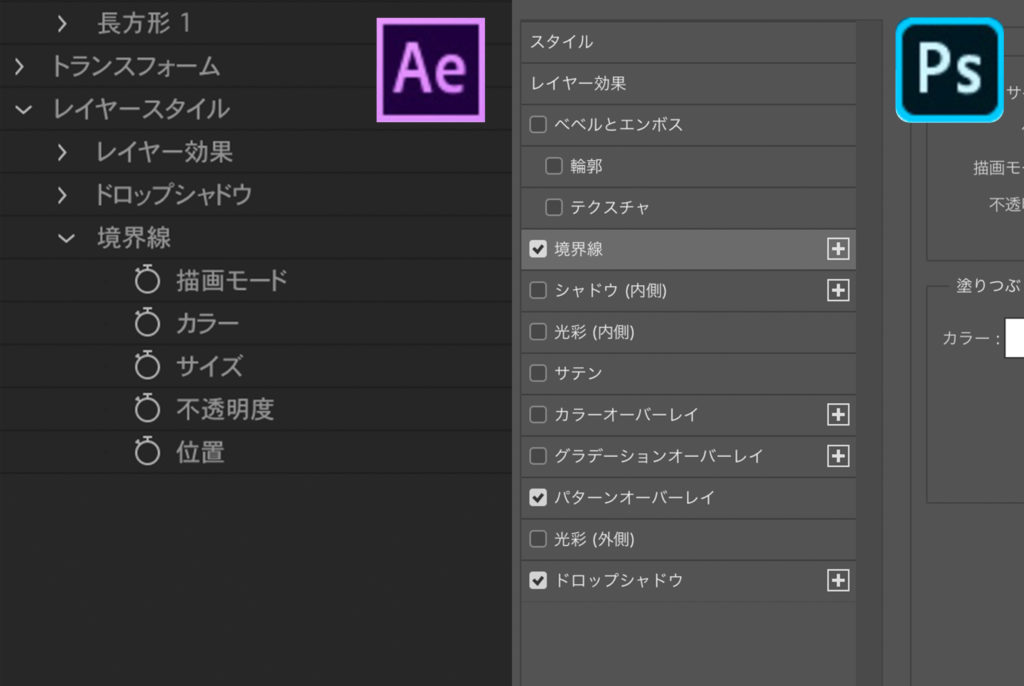
Photoshopのレイヤースタイルとは似ているけど実は違う

AfterEffectsを使っている人はPhotoshopに馴染みのある方も多いと思います。
ただし、
と思っていると実はAfterEffectsのレイヤースタイルとの違いに戸惑う結果になることも。
2020年現在、レイヤースタイルは基本的にPhotoshopの方が多機能で使いやすいです。
ここではPhotoshopでできてAfterEffectsでできない事を主に挙げていきます。
パターンオーバーレイがない
AfterEffectsではパターンオーバーレイができません。
要するにパターンやテクスチャをレイヤーに適用するのはレイヤースタイル一つではできないという事です。
パターンやテクスチャを適用したかったらレイヤースタイル以外の機能で表現する必要があります。
- トラックマットを使用する
例)レイヤーを複製→別途パターン素材のレイヤーを読み込む→複製したレイヤーをトラックマットにしてパターン素材を型抜きする
重ねがけができない
Photoshopでは同じ効果を重ねがけ(複数回適用)することができるのですが、AfterEffectsではこの機能がありません。
たとえば境界線の上に境界線をかけることによって袋文字を作ることができるのですが、AfterEffectsでは一つのレイヤースタイルで完結することができません。
- 【袋文字】一回境界線をかけたレイヤーをプリコンポジションする
→親のコンポジションでも境界線のレイヤースタイルをかける
境界線の塗りが単色しかない
Photoshopの境界線は塗りの種類で「グラデーション」が選べるのですがAfterEffectsにはそれがなく単色の塗りしか選べません。
こちらも文字をデザインする時とかには少し工夫が必要ですね。
- シェイプレイヤーの場合、線の塗りの種類が選べるので「グラデーションの塗り」を選択する
- レイヤーを複製
→下のレイヤーをエフェクト「チョーク」で太らせる
→下のレイヤーをエフェクト「グラデーション」で塗りつぶす
細かいパラメータが違う
上記のような「境界線のグラデーションがない」と言った細かなパラメータの選択肢が違います。
なのでPhotoshopでは再現できていた表現がそもそもAfterEffects上では再現が難しいというケースもたくさんあります。
Photoshopでレイヤースタイルを盛り込んで作った素材をAfterEffectsに読み込むと描画が崩れる場合と崩れない場合がありますが、その法則性は不明です。
ちなみに、謎にAfterEffects上ではないはずのパターンオーバーレイがそのまま読み込めたりすることもあります笑
ですが、
ゴリゴリ調整しちゃおう!
と思ってイジると突然破綻する事もあります。
もはやキャッシュ残り系のバグに近いものだと思っています。
- PhotoshopのパラメータをAfterEffects上で完全に再現できると思わない
- Photoshop上の描画を厳密に再現したい場合は、レイヤースタイルを維持しない読み込み「フッテージを読み込み」を選択して読み込む
もしくは、スマートオブジェクト化する、jpegなどの画像素材にする等してAfterEffectsに持っていく
キーフレームアニメーションができる【良い点】
これは番外編的にAfterEffectsならではの良い点です。
レイヤースタイルのパラメータはほとんど全てにキーフレームが打てるようになっています。
つまりどのパラメータもキーフレームアニメーションが作成できるという事です。
Photoshop上でもアニメーションはできるといえばできますが、AfterEffectsの方がアニメーションのしやすさは段違いで良いです。
アイディア次第で細かいアニメーション表現ができるというのは純粋にAfterEffectsが勝っている点だと思います。
ベタ塗り系レイヤースタイルと半透明は相性が悪い
AfterEffectsのベタ塗り系レイヤースタイル(カラーオーバーレイ、境界線など)は半透明部分との相性に注意です。
不透明度が100%ではない半透明の部分にこれらのレイヤースタイルを適用すると汚く見えることがあります。
例えば影が伸びている部分が半透明になっているとしたら、そのレイヤーに境界線を適用すると半透明部分がベタ塗りになってドぎつい感じになってしまうのです。
また、ブラーも半透明の一種なのでブラーがかかったのベタ塗り系レイヤースタイルも綺麗に描画されません。
- ベタ塗り系レイヤースタイルを適用したあとプリコンポジションして、親コンポで半透明のエフェクトやドロップシャドウをつけるのは綺麗にいく
- 半透明部分にはベタ塗り系レイヤースタイルを適用しない
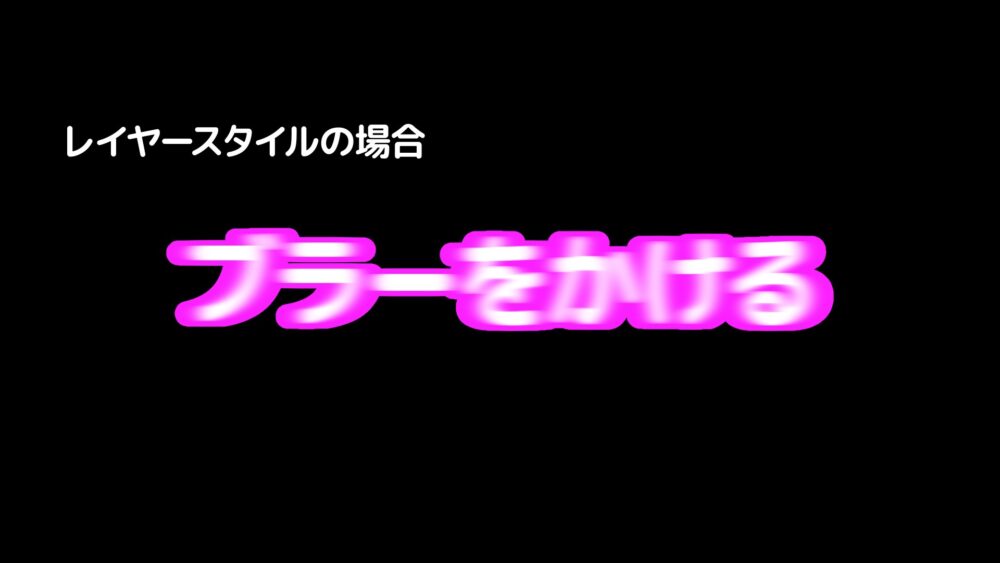
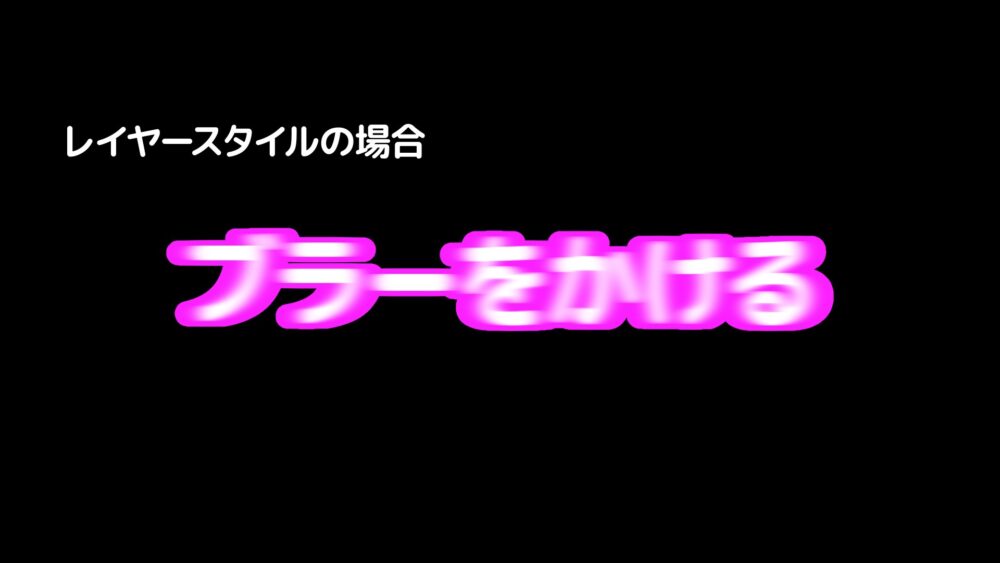
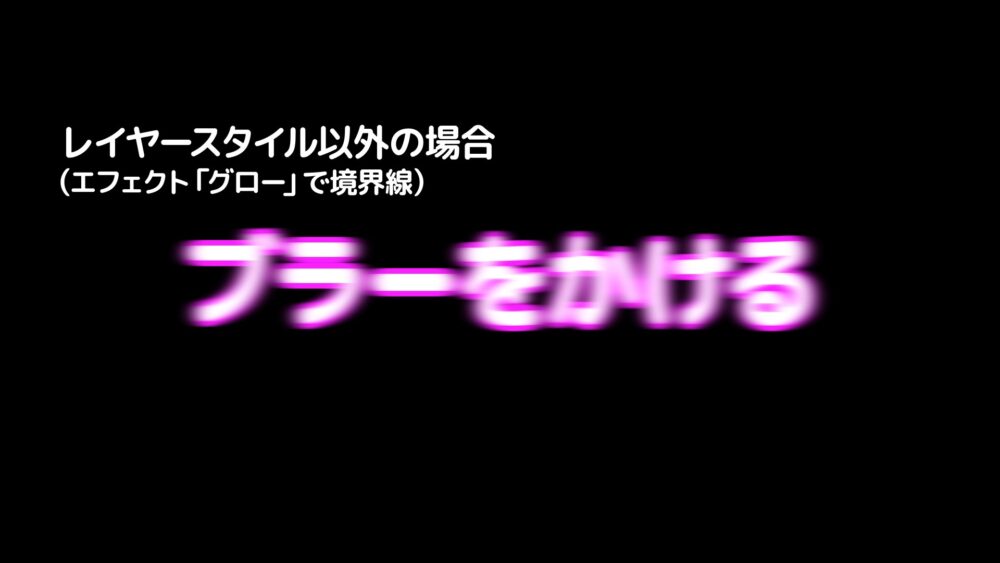
境界線はエフェクトでつける
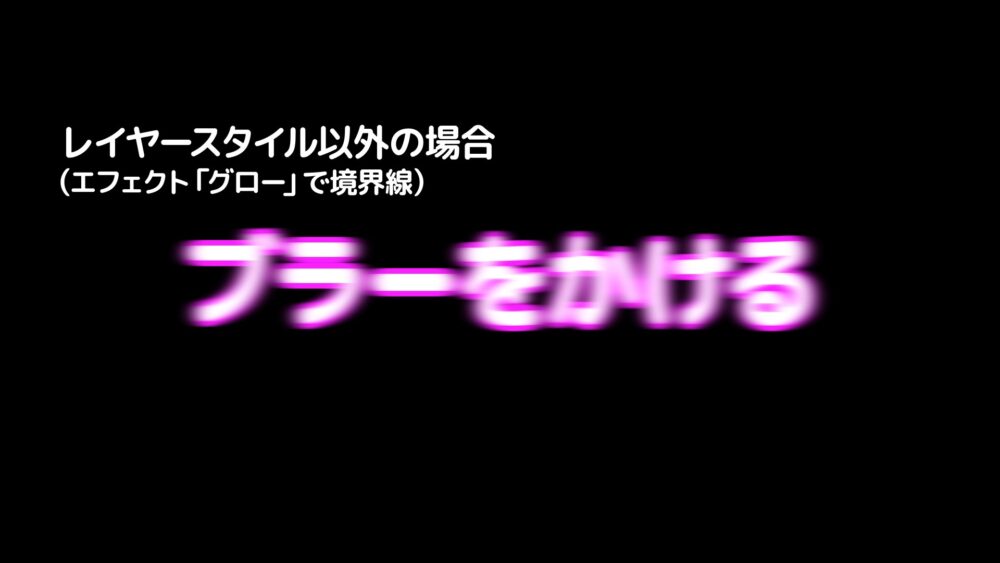
対処法として、境界線に関してはレイヤースタイルよりもエフェクトなど別の方法でつける方が相性が良いのでおすすめです。
↓「ブラー(方向)」をかけた時の例です。




エフェクト「グロー」で境界線をつけるやり方は別記事にしました。
https://ringomix.com/ae_glow_kyoukaisenまとめ
レイヤースタイルはAfterEffects上でかなり活躍する機能です。
ただし特性を知らないと思わぬところで使いづらさを感じることになると思います。
正直多くの事はプリコンポジションしてしまえば解決してしまいます。
ただその分手間はその分かかるし、なによりコンポジション構造も煩雑になります。
なぜ同じAdobeなのにPhotoshopとレイヤースタイルの歩調が合わないのか。
僕が思うに、あくまでデザインはPhotoshop、モーションはAfterEffectsというコンセプトが根強いからだと推測しています。
そう思い続けて早何年。
言ってても仕方ないので笑、
AfterEffectsのレイヤースタイルでできる事、苦手な事を把握しながら制作してのが大事ですね。
いろいろ書きましたがAfterEffectsにレイヤースタイルが無かったらと考えるとけっこうガクブルなのであるだけで本当にありがたいです。
最大活用してガンガン武器にしていきましょう!(早くPhotoshopと統合してくr)